shopifyやbigcommerceなどの海外のカートシステムの普及に伴い、多言語、多地域対応のECサイトを運営している方が最近は増えていますよね。
言語や地域ごとに異なる URL を使用している場合、hreflang アノテーションを使用して、言語や地域ごとのページがあることをグーグルに知らせてあげる必要があります。
そうしないと、グーグルサーチコンソールのインターナショナルターゲティングにてエラーが発生し、正しいページをターゲットに表示させることができません。
ということで、この記事ではhreflangを使って複数言語のページをインデックスさせる方法をご紹介します。
hreflangとは
hreflangとは、どのURLがどの国やどの言語を対象としたものかを指定してあげるコードです。このコードをヘッダーなどに記入してあげることで、ユーザーの言語や地域に適したページをユーザーに表示させることができるようになります。
たとえば、日本語版と英語版のページがあるとします。その場合、日本のユーザーには日本語、英語圏のユーザーには英語を表示させる必要があります。
しかしながら、hreflangを設定しておかないと、日本のユーザーに英語、英語圏のユーザーに日本語のページが表示されてしまったり、あるいは、どちらか片方のページしかグーグルにインデックスされないという不具合が生じます。
hreflangを指定する
サイトのどこか一カ所にのみhreflangを記載します。サイトマップやヘッダーなど、どこか一カ所に記載すればOKですが、ヘッダーに記載する方法が最もわかりやすいです。
ヘッダーに記載する場合は、htmlコードの<head>~</head>内に、以下のコードを記述します。範囲内であればどこでもOKです。
<link rel=”alternate” href=”https://○○○○○.com/” hreflang=”○○” />
hrefにはサイトのURLを、hreflangには国のコードや言語のコードを入力します。ダブルクオテーション(“)は削除しないように注意してください。
たとえば、あなたがgoogle.comというドメインでサイトを運営しており、google.comが英語を使用するユーザー向けのサイトで、google.com/jpが日本向けにカスタマイズしたサイトだとします。
その場合は、以下のコードを入力します。
<link rel=”alternate” href=”https://google.com/” hreflang=”en” />
<link rel=”alternate” href=”https://google.com/jp” hreflang=”ja” />
hreflangの属性値
hreflang=”○○”の○○には、「ISO 639-1コード」を入力してください。言語だけでなく、地域毎にサイトをカスタマイズしている場合は「ISO 3166-1 Alpha 2」を指定しましょう。
ちなみに、日本のISO 639-1コードは”ja”です。
どの言語にも一致しない場合
どの言語にも一致しないユーザーに対して表示させたいページがある場合は、x-default タグを使用します。ただ、指定しないことも可能です。よくわからなければ、指定しない方は無難です。
shopifyでhreflangを設定する
shopifyでhreflangを設定する方法も紹介しておきます。※設定前にバックアップは取っておきましょう。

まず、管理画面の左側のメニュー「テーマ」を選択し、「アクション」から「コードを編集する」を選択します。

次に、「theme.liquid」を選択します。

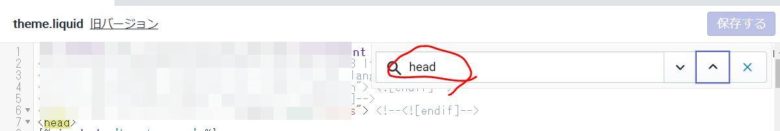
コードをクリックして、「Ctrl+F」で検索ボックスを開き、「head」で検索します。

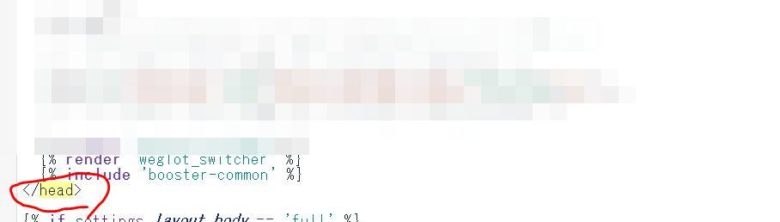
すると、</head>というテキストが見つかると思うので、その真上にhreflangコードを記載してください。記載した後に、右上の「保存する」をクリックするば終了です。
Search Consoleのインターナショナル ターゲティング
多言語、他地域サイトを運営している場合は、Search Consoleの「インターナショナルターゲティング」をチェックしてください。サイトが複数の言語、地域で正しくインデックスされているかを確認することができます。

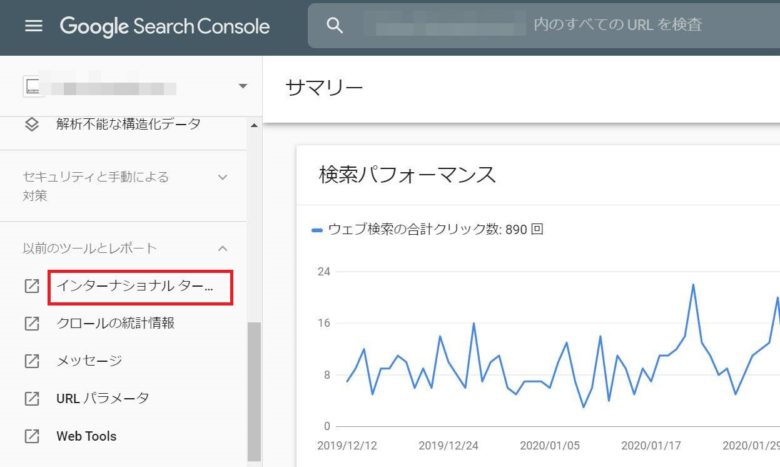
インターナショナルターゲティングはグーグルサーチコンソールの左側のメニューの「以前のツールとレポート」内からアクセス可能です。

クリックすると、こんなページが表示されます。

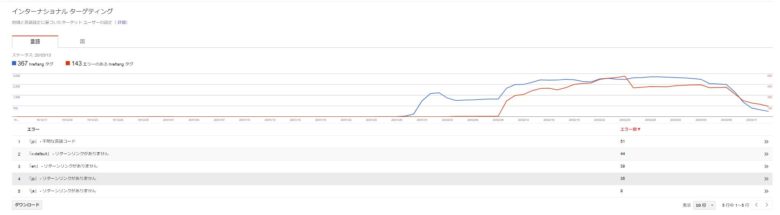
言語と切り替えメニューがあります。

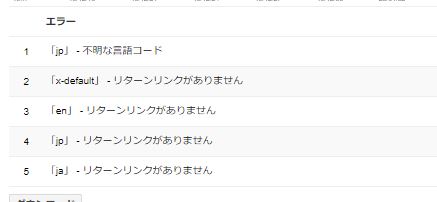
エラーがある場合は、言語タブにこんな感じでエラーが表示されます。エラーがある場合はコードに間違いがある可能性が高いので、ISO 639-1コードが間違っていないかなど確認してみてください。

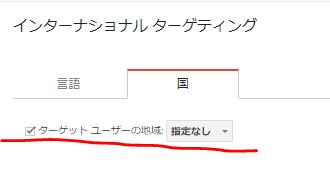
複数言語のサイトを運営している場合は、ターゲットユーザーの地域を設定しないでください。設定しないか、上の画像のように「指定なし」に設定しましょう。こちらは特定の国や言語のみのサイトを運営している場合に設定します。
たとえば、日本語の1言語のみで日本向けのサイトを運営している場合は、ターゲットユーザーの地域を「日本」に設定してあげます。
補足:多言語、多地域サイトではやめた方が良いこと
・1 つのページに2つの言語で文章を記載することは避ける。グーグルに混乱を招く可能性があります。
・自動翻訳したページはインデックスさせない。文法がおかしいと、グーグルによりスパムとみなされる可能性があります。
・IPアドレスにより強制リダイレクトさせない。ページがグーグルにインデックスされなくなる可能性があります。
まとめ
以上、hreflangの設定方法についてご紹介しました。
多言語、多地域に対応したECサイトを運営している場合、これをやっておかないとユーザーに正しい言語のページを表示させることができません。そうすると、離脱率が高まる原因となります。また、グーグルにページがインデックスされないために、SEOでも不利になります。
ですので、hreflangはちゃんと設定してあげましょう。正直htmlコードとかよくわからないという方は、アウトソーシングサイトで依頼するのも手かと思います。今までよくわららず放置していたという方は、この記事を参考にしてhreflangを設定してくださいね!


