shopifyのデフォルト機能には配達日時指定機能がありません。
配達日時機能を追加するには有料のアプリを追加する必要があるのですが、配達日指定機能については簡易的なものでよければ簡単に実装できるので、今回はその方法についてご紹介します。
コードを入力しますが、コードが良くわからない方でも簡単に設定できますので安心してください。
※作業前にファイルのバックアップを必ずしてください。
テーマの確認
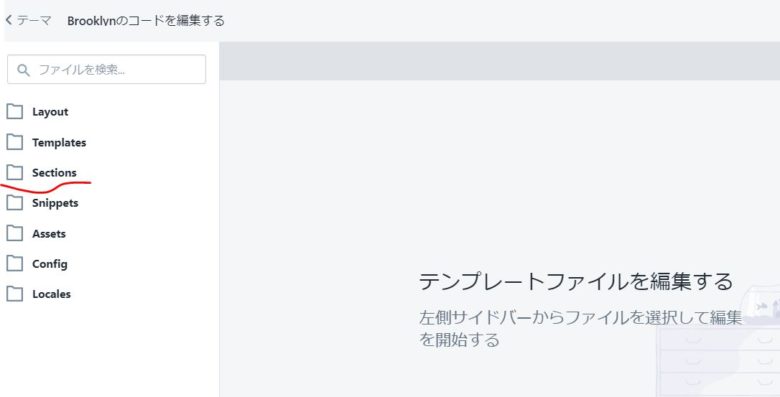
まずテーマに「Sections」フォルダがあるか確認します。

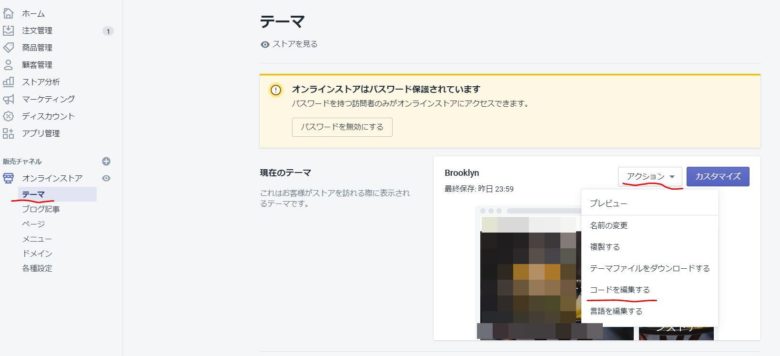
「テーマ」<「アクション」<「コードを編集する」を選択します。

「Sections」という名前のフォルダがあれば追加可能です。
theme.jsかtheme.js.liquidのファイルを探す

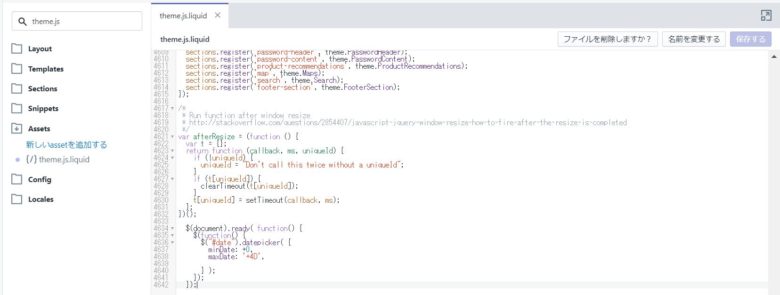
左上の検索ボックスに「theme.js」と入力し検索します。
すると、「theme.js」か「theme.js.liquid」という名前のファイルが見つかるので、ファイルを選択して開きます。

ファイルの一番下に以下のコードを貼り付けて保存します。
↑当日配達が可能な場合はminDateの「+1」を「0」に、2日後より配達が可能な場合は「+2」に変更することで、設定した日付より選択が可能になります。
maxDateは最長の配達指定可能日を表しているので、必要に応じて「+7D」から「+5D」などに変更してください。
cart.liquidかcart-template.liquidのファイルを探す
同じ要領で「cart.liquid」か「cart-template.liquid」という名前のファイルを探します。
ファイルが見つかったら、コード内でCtrl+Fで検索ボックスを開き、「</form>」で検索します。
</form>という文字の上に以下のコードを貼り付けて保存します。
↑コード内に記入されている日本語は適宜変更してください。
theme.liquidのファイルを探す
同じ要領で「theme.liquid」という名前のファイルを探します。
ファイルが見つかったら、コード内でCtrl+Fで検索ボックスを開き、「</head>」で検索します。
</head>という文字の上に以下のコードを貼り付けて保存します。
以上で設定は完了です。
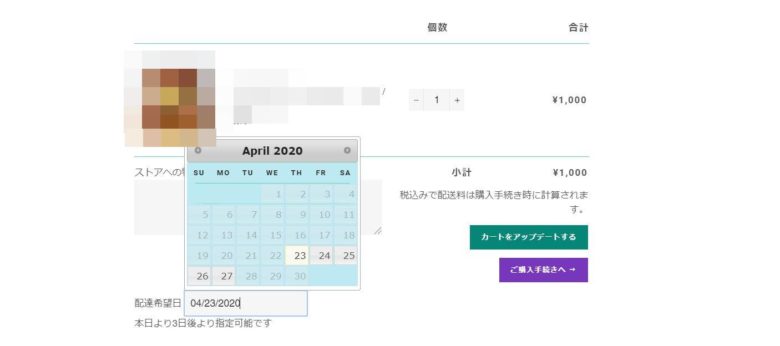
表示イメージ

正しく設定できていれば、カートに配達日指定のカレンダーが表示されます。
入力された配達指定日を確認できる場所

配達日が指定された場合、shopfiyの注文リストの詳細欄に上のような形で表示されます。
この方法の問題点

この方法の問題点として、「ご注文内容の確認ページ」と「ご注文内容の確認メール」にて、指定した配達日が確認できないという点があります。
ユーザー目線で考えると、指定した配達日が確認できないというのは少し不満が残ります。
結局はオススメしない
紹介しておいてなんですが、上記の理由から配達日指定機能の追加はオススメしません。
ユーザビリティで考えると、明らかに有料のアプリを追加したほうが良いです。
無料が良いということであれば、この機能を設定せずに注文完了時の自動返信メールに
「配達日時の希望がある場合はこのメールに返信する形でお知らせください」
というような形で対応する方が良いのかなと個人的に思います。
まとめ
以上、配達日指定機能の追加方法についてご紹介しました。
本来であればshopifyのデフォルト機能として追加してほしい機能ですが、今のところ実装される予定はなさそうです。
前述の通り、今回ご紹介した内容では使い勝手が悪いので、予算に余裕があればアプリを追加したほうが良いかと思います。
とはいえ、必ず必要な機能というわけでもないので、やるべきことの優先順位は間違いないようにしてください。
とりあえず配達予定日機能を追加したいという方はぜひ参考にしてみてください!


