shopifyの標準機能として搭載さている「Buy Button(購入ボタン)」を知っていますか?
このBuy Button(購入ボタン)を使うことで、たとえば集客用のブログだったり、ランディングページにショッピングカートを表示させることができ、外部サイトから直接商品を購入してもらうようにすることが可能になります。
コードがちょっと出てきますが、商品をすでに登録していれば2,3分で誰でも簡単に設定できますよ。
ということで、Buy Button(購入ボタン)をまだ使ったことがないという方に向けて、Buy Button(購入ボタン)の設定方法をご紹介します!
Buy Button(購入ボタン)って何?
Buy Buttonとは、商品の購入ボタンを別のサイトに表示させるためのコードを簡単に作成してくれる機能です。
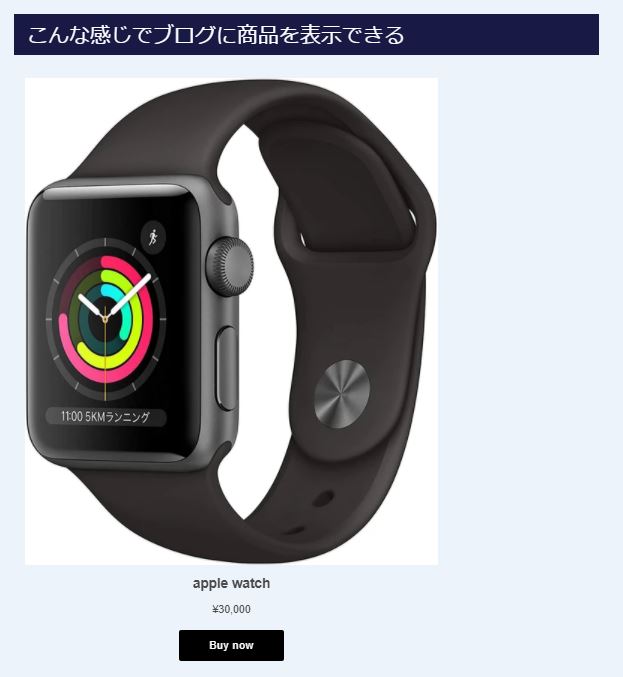
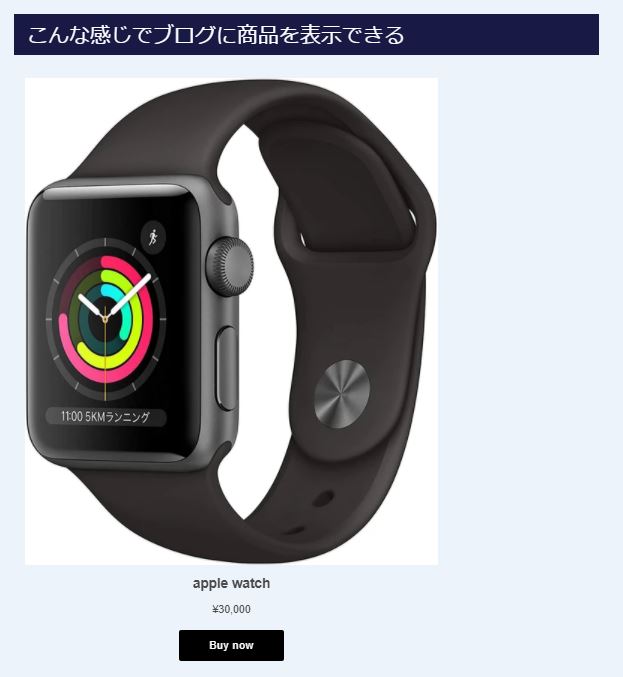
たとえば、作ったコードをブログに貼り付けると、こんな感じで表示されます。

“Buy now”をクリックするだけで、サイトのチェックアウトページに飛ばすことが可能になります。
Buy Buttonを作成するメリット

Buy Buttonを使うことで、
・外部サイトから直接商品を購入してもらえる
・購入までの工程が少なくなるので、購入時の離脱率が下がる
というメリットを得ることができます。
オウンドメディアやブログ、ランディングページに広告展開まで、色々な形で利用することが可能です。
Buy Buttonを作成する方法

では、Buy Buttonの作成方法についてやっていきましょう。
手順は以下の通りです。画像が粗くなってしまいました、すみません、、、、
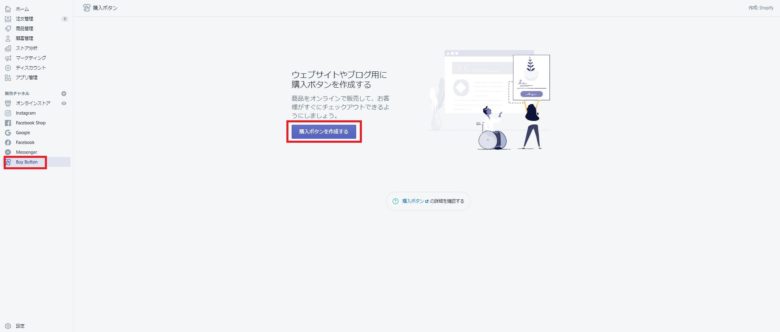
1.Shopifyの管理画面を開き、左側のメニューより「Buy Button」を選択し、「購入ボタンを作成する」を選択

[br num=”1″]
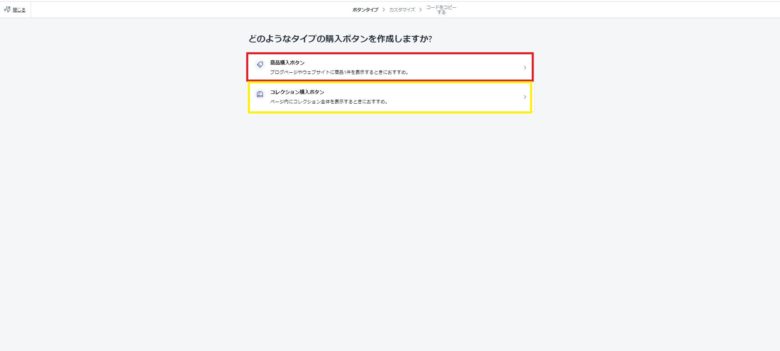
2.「商品購入ボタン」または「コレクション購入ボタン」を選択

「商品購入ボタン」は商品単体、「コレクション購入ボタン」はたとえば特定のカテゴリーの商品をすべて表示する場合に選択します。
[br num=”1″]
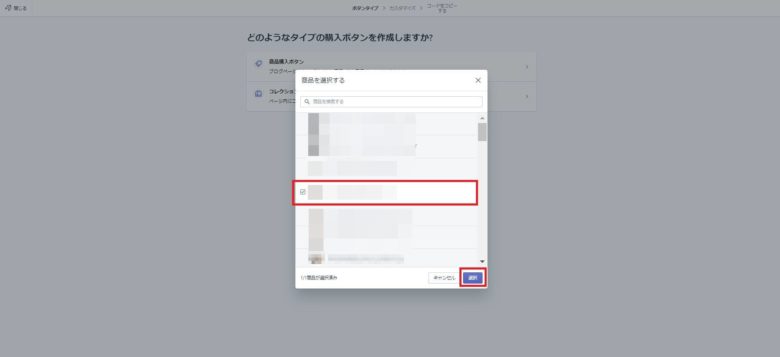
3.「商品購入ボタン」の場合は商品単体、「コレクション購入ボタン」の場合は特定のカテゴリーを選択

[br num=”1″]
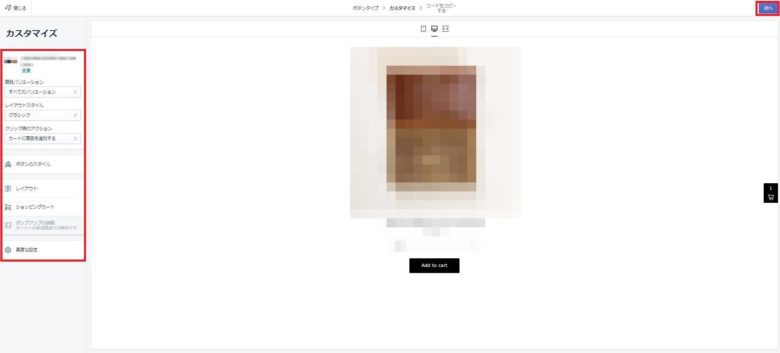
4.左側のメニューより、ボタンをカスタマイズし、右上の「次へ」を選択

左側のメニューより、ボタンやテキスト、カートの表示方法をお好みにあわせてカスタマイズしてください。
直感的にカスタマイズ出来るようになっています。
[br num=”1″]
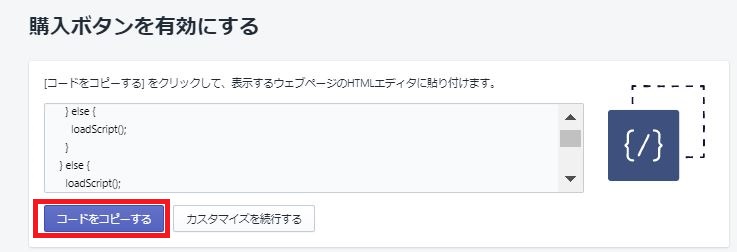
5.「コードをコピーする」を選択

[br num=”1″]
6.ブログまたはLPのHTML編集画面にコードを貼り付け

コードをブログなどに貼り付けると、このように商品を表示させることが可能です。
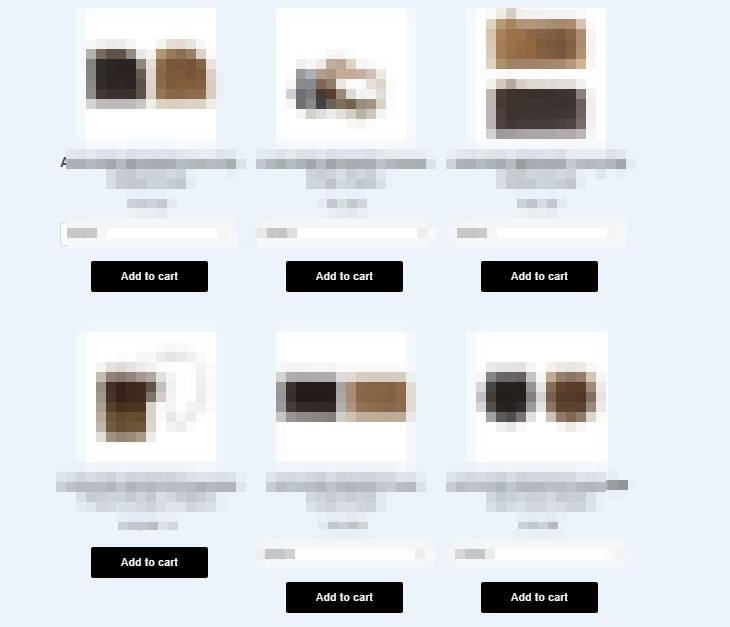
ちなみに、商品単体ではなく、「コレクション購入ボタン」を選択した場合はこんな風にコレクション一覧が表示されます。

[br num=”1″]
7.shopify独自ドメインを設定している場合は、コードのドメインを変更

貼り付けたコードから商品を追加すると、上の画像のように「○○○.myshopify.com」というshopifyのドメインがURLに表示されてしまいます。

shopifyで独自ドメインを設定している場合は、このドメイン部分が独自ドメインで表示されるようにコードを編集しましょう。
コードがわからなくても、やり方はとても簡単なので安心してください。
[br num=”1″]
やり方ですが、まずはコードをワードプレスなどに貼り付けた後、「○○○.myshopify.com」のドメイン名で検索してみましょう。
すると、コードの中で一カ所だけドメインが記載されている場所があるので、これを以下のように独自ドメインに入替えます。
domain: ‘○○.myshopify.com’,
↓
domain: ‘○○.com’,
ドメイン以外の’などの文字は削除しないように注意してください。
こうすることによって、商品を追加しても独自ドメインでチェックアウトページが表示されるため、ユーザーから「あれ?何このドメイン?」という風に怪しまれることもなくなります。
[br num=”1″]
8.ブログまたはLP公開して終了
最後に、ブログまたはLPを公開して終了です。
まとめ:ブログやLPから直接注文を取ろう!
以上、Buy buttonの設定方法と注意点についてご紹介しました。
Buy buttonは、ブログやLPなどに商品の購入ボタンを設置する機能です。
こういった機能がデフォルトで実装されているのもshopifyが優れているポイント。
積極的に活用して、外部サイトからの売上を狙っていきましょう!


