いまshopifyでサイトを1つ運営していますが、今回bigcommerceで運営しているもう1つのサイトもshopifyに移行することしました。
カートシステムの移行にあたり、ドメインの設定をやり直さなければいけなかったのですが、久しぶりに設定をしたら少し迷ったので、shopifyで独自ドメインを設定する方法をここにまとめておきます。
ちなみに、お名前.comやエックスサーバーなど、shopify以外のサイトでドメインを購入し、レンタルサーバーはそのまま残してshopifyに独自ドメインを接続させる際の方法です。
ドメインを移管させる場合は方法が異なりますので、ご注意ください。
レンタルサーバー側での設定
1-1.ドメインを管理しているレンタルサーバーを開く
僕の場合は、お名前.comで購入したドメインをxserverで管理していましたので、xserverの管理画面をまず開きます。
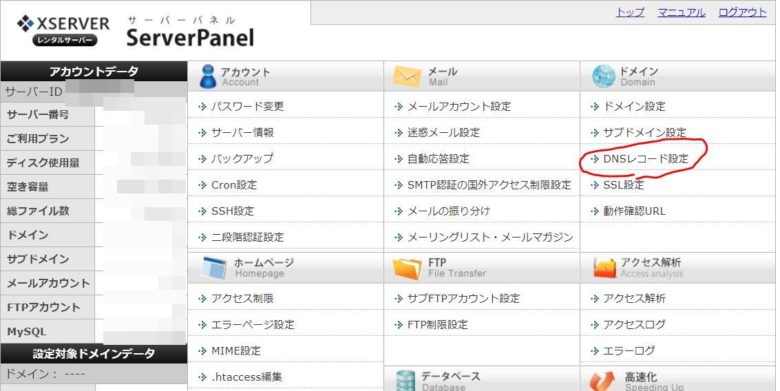
1-2.「DNSレコード設定」をクリック

管理画面を開いたら、「DNSレコード設定」をクリックします。
1-3.使用するドメインを選択

すると、xserverで管理しているドメイン一覧が表示されるので、該当のドメインの横にある「選択する」をクリックします。

ページが変わったら、切り替えメニューの中から「DNSレコード一覧」を選択します。
1-4.DNSレコードを設定

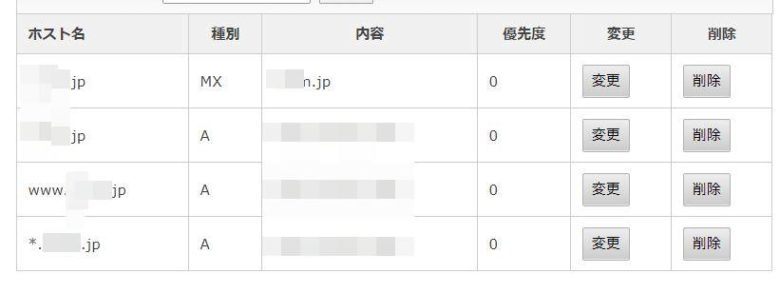
すると、こんな風にDNSレコードが表示されます。このうちの2つの内容を変更します。

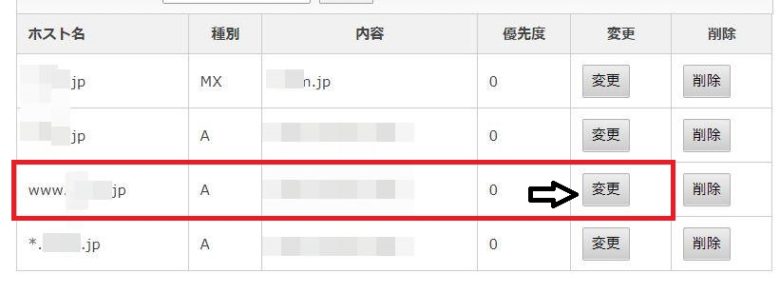
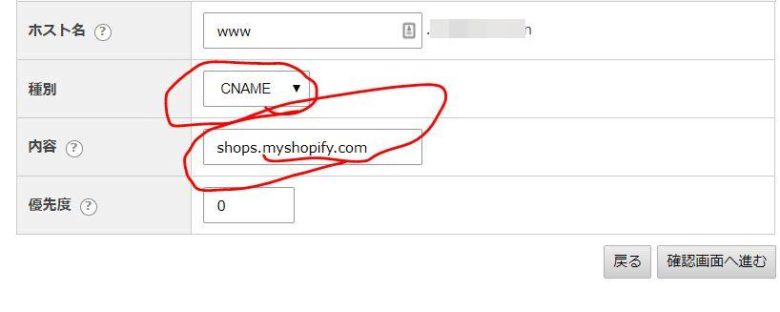
まずはホスト名が「www.○○○」とwww.の記載がある行の右側にある「変更」ボタンをクリックします。
クリックしたら、
・種別を「CNAME」
・内容を「shops.myshopify.com」←コピペしてください。
へ変更します。

設定したら右下の「確認画面へ進む」をクリックして、次に「変更する」をクリックします。

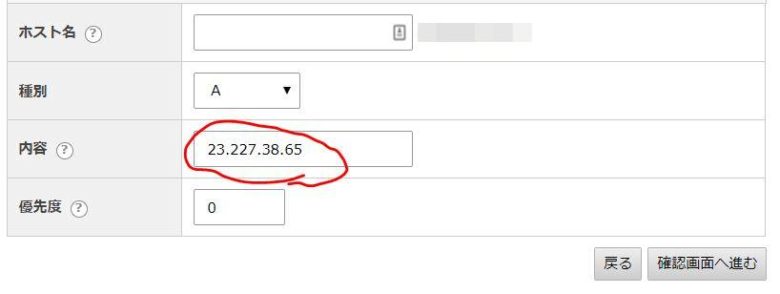
次に、ホスト名にドメインのみが記載されており、種別が「A」になっている行の「変更」ボタンをクリックします。

ページが切り替わったら、内容に「23.227.38.65」(←コピペしてください)を貼り付け、さっきと同じ要領で変更します。

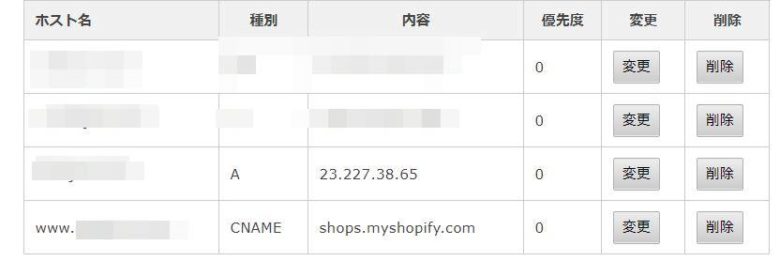
こちらが設定後の画面です。これでxserver側の設定は終了です。
shopify側での設定
次にshopify側での設定をやっていきます。
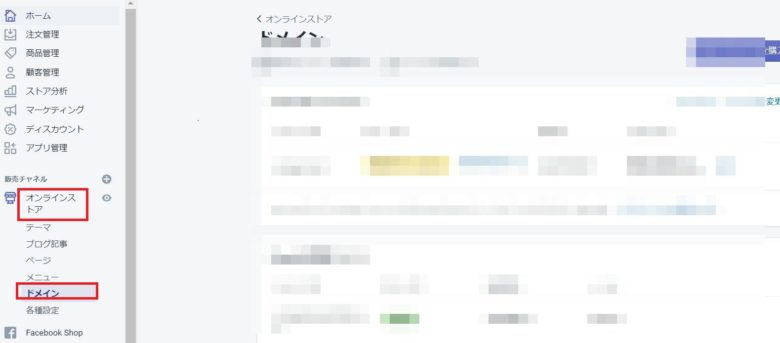
2-1.メニューから「ドメイン」を選択

まずはshopifyの管理画面のトップページを開きます。トップページを開いたら「オンラインストア」>「ドメイン」を選択します。
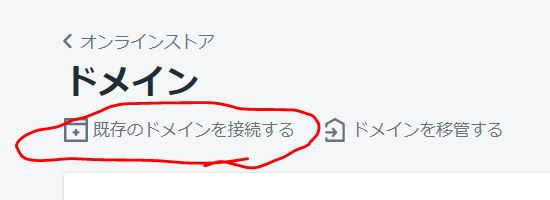
2-2.既存のドメインを接続

ドメインのページを開いたら、既存のドメインを接続する」を選択します。

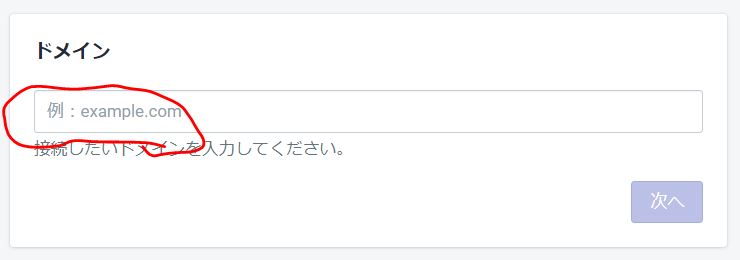
次に、接続したいドメインを入力し、次に進みます。

ドメインを入力し次に進んだら、「接続を確認する」をクリックします。

すると、上記の接続中の画面が表示されます。

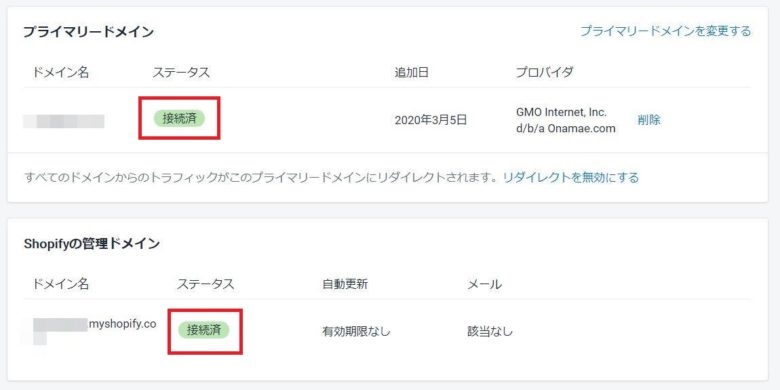
しばらくすると、このように画面が切り替わります。ステータスが「接続済」になっていれば設定完了です!

ちなみに、エラーの場合はこのような画面になります。手順通りやればエラーになることはないと思いますが、もしエラーになる場合はドメインの購入元、あるいは、管理元のレンタルサーバーのネームサーバーの設定に問題がある可能性があります。
まとめ
以上、shopifyで独自ドメインを設定する方法をご紹介しました。
特に難しい作業は必要ありませんので、手順通りにやれば一発で接続完了になると思います。
これから設定されるという方はぜひ参考にしてみてくださいね!
まだshopifyに登録していないという方はこちら↓